Concepts
Here are some ideas explained.
Server-side Virtual DOM
By running the application on the server, you have complete control over the environment in which it runs.
You can communicate with your database directly from your app without having to implement an API inbetween.
The only state that gets exposed to clients is the data you include in the DOM.
Callbacks are regular POST-request with an identifier that maps to a component and a callback name.
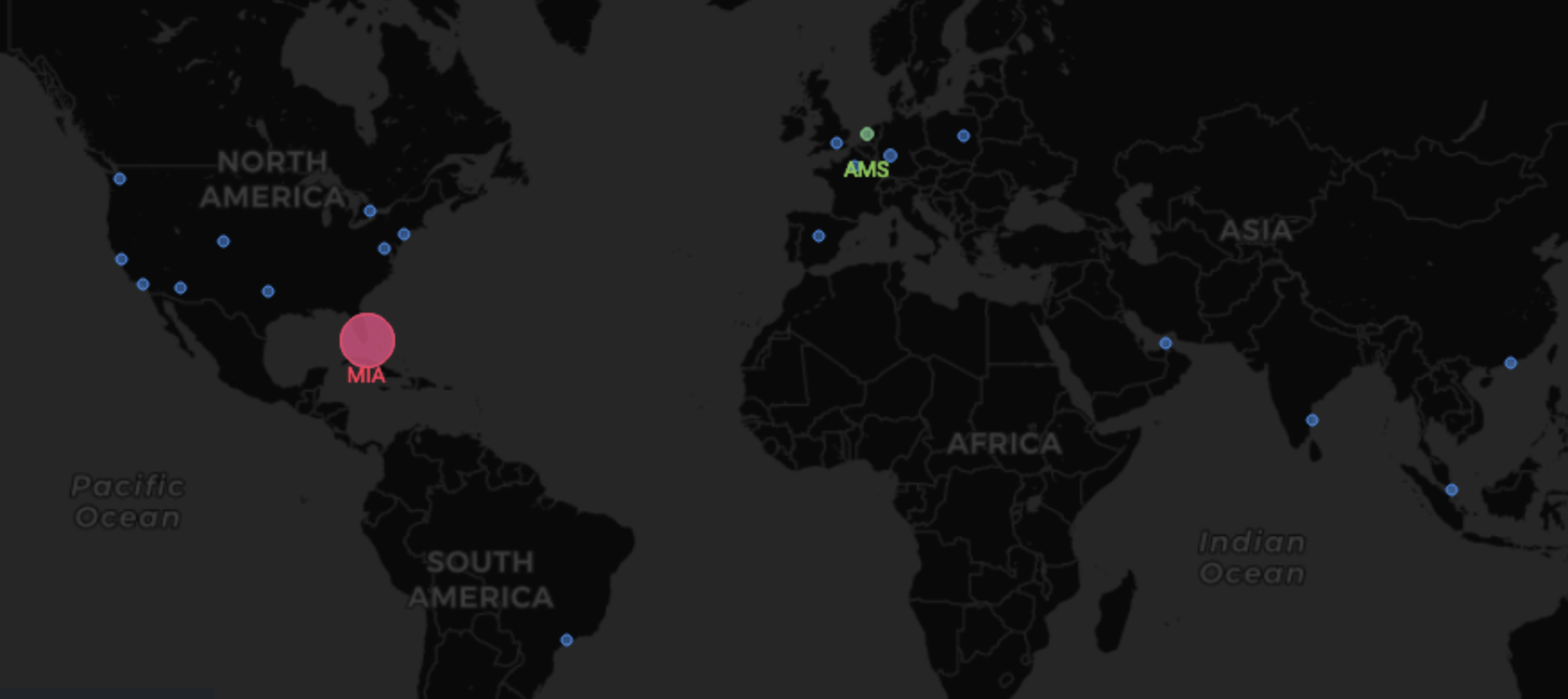
Deploy globally
You can deploy Mayu to data centers around the world within minutes with very little configuration.
Let’s say you’re making an app for finding lunch restaurants around the world. You would have traffic 24/7, but you would have more users in regions closer to lunch time.
With Mayu, you would just increase the number of instances in those regions. New instances start within seconds.

Resumability
Before a server shuts down, it serializes the state and sends it to the browser, so that it can send it to another server and resume the state.
Mayu restores the state of components automatically. Users shouldn’t notice anything most of the time.
However, if the user loses their connection for too long, the session will expire on the server, and they will have to start a new session.
If you’re making an app for users on shaky internet connections, then Mayu is probably not the right tool.
Efficiency
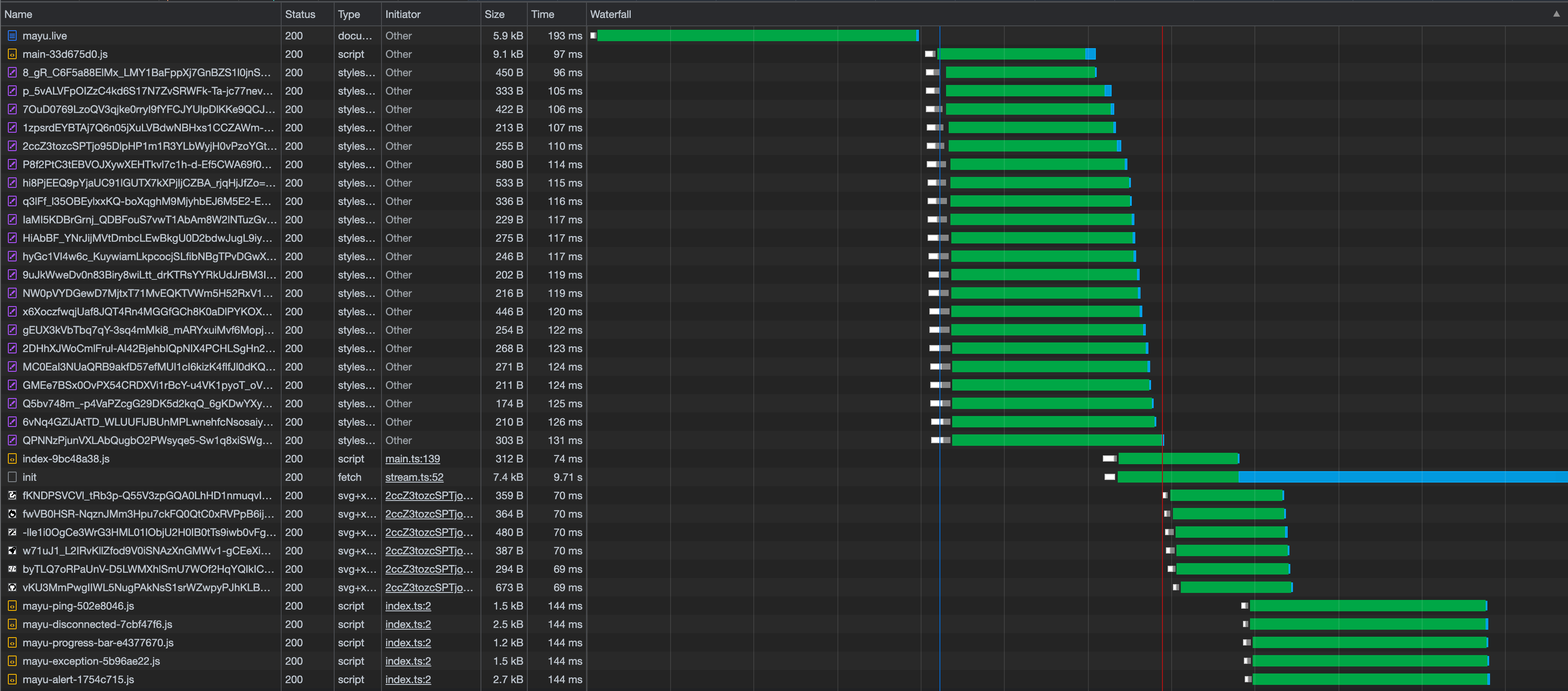
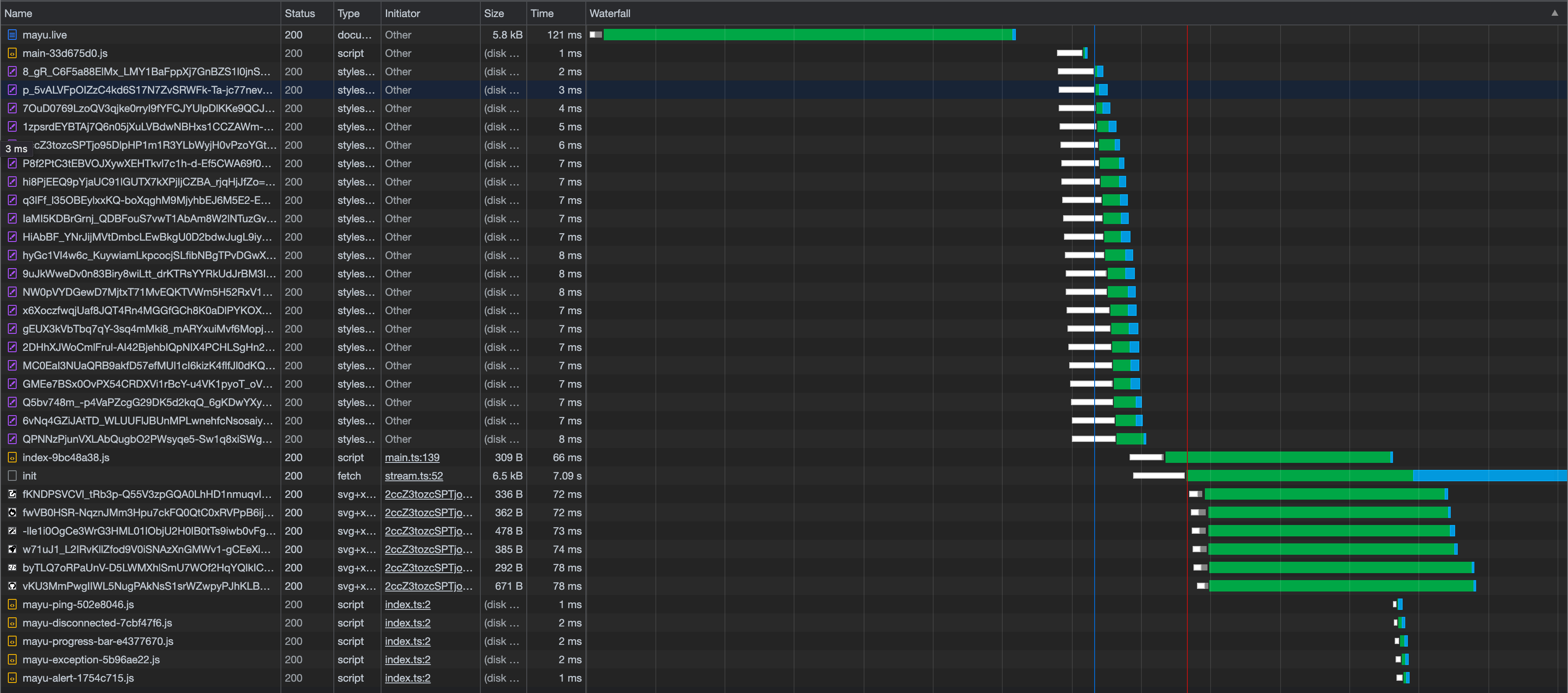
The browser runtime loads the chunk that makes the connection to the server first, and then loads remaining chunks asynchronously. This way, the browser can many times connect to the even stream before the page has even rendered.
Mayu only updates the parts that have changed on a site. When you navigate to a different page, only the difference between the current page and the new page will be rendered and sent to the browser.
Asset filenames are based on their content hash so that they can be cached very easily, and browsers will only have to download stylesheets and images etc that have changed since their last visit.
Asset files are usually small and compressed when possible. Everything loads in parallel over HTTP/2 so bundling CSS-files together would actually only make things worse.
Here are some screenshots showing how assets are loaded in Chrome.



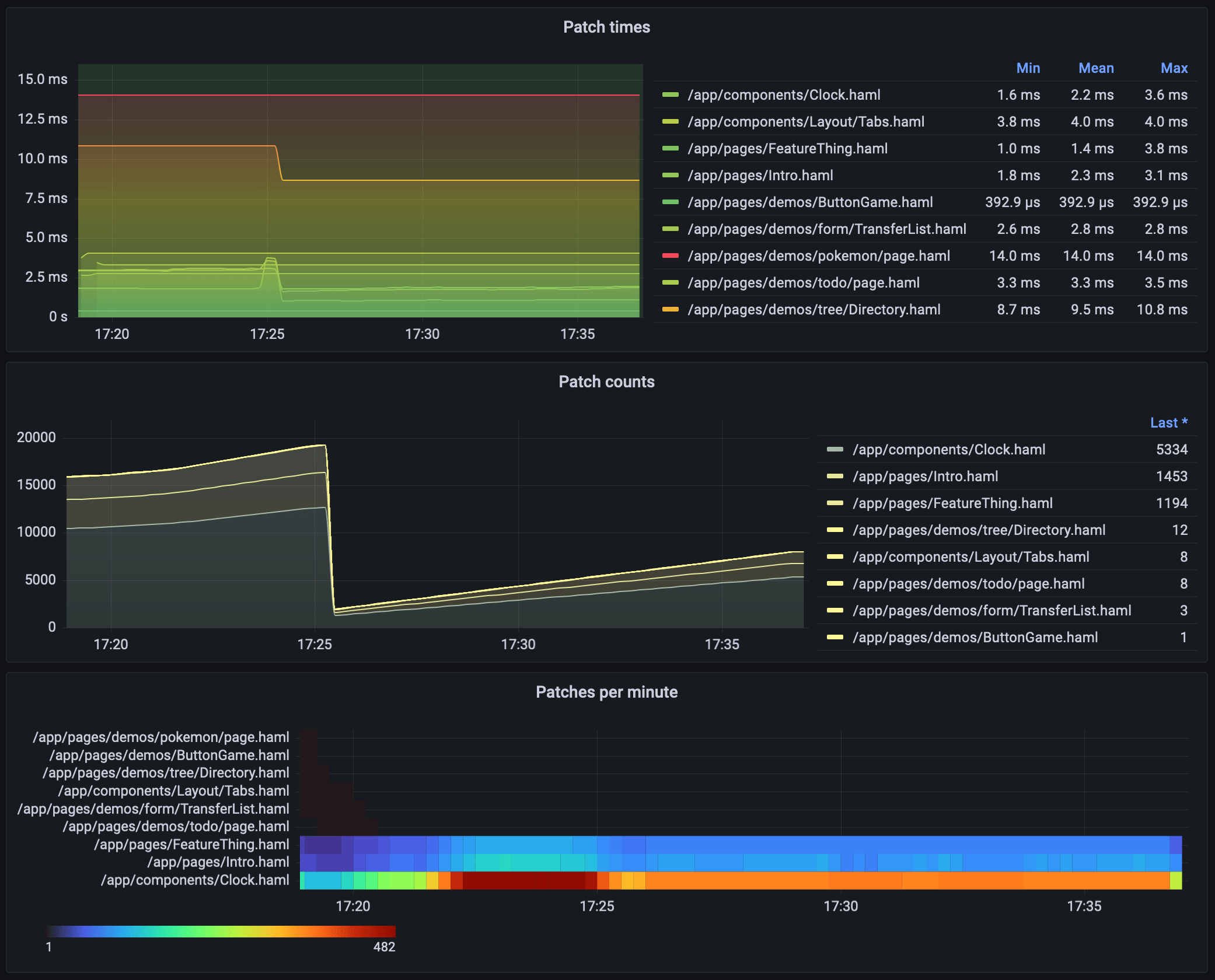
Metrics
Mayu exposes a Prometheus endpoint with metrics that you can use to visualize how your app is performing.

Easy to use
Mayu is written in Ruby which is famous for being user friendly and has been used on the web for a very long time.
Mayu uses Haml in a similar way that React uses JSX, which results in clean and simple markup in your components.

Mayu was designed with hot reloading in mind from the start. This is a popular feature in many JavaScript build tools like Webpack and Vite, and it makes web development really fun because of the fast feedback loop.

Built for the future
Mayu is using some new browser features and is not designed to work with current browsers, but for the browsers of next year.
DecompressionStream is used to compress the event stream. Not supported everywhere, although polyfilled using the very small fflate library.
This website uses the has()-selector,
which can be used to do things you would normally have to use JavaScript for.
Check out this YouTube video
where Kevin Powell shows how to make
some really cool validations with only HTML and CSS.
The Navigation API will be very useful once supported everywhere. There is an issue on GitHub.
CSS Module Scripts should probably be used for loading CSS as soon as Firefox ships support for Import Assertions